AFFINGERは装飾タグが豊富だから迷っちゃうかも。


このブログで実際に使っている修飾タグを紹介するよ。

ブログ記事を装飾する効果
ブログ記事を装飾する時に気を付けなければならないのが「ブログの装飾が自己満足になっていないか」という点です。
適切にブログ記事を装飾すると次のような効果があります。
ブログ記事を適切に装飾する効果
- デザイン的な見栄えを良くする
- 読者にとって必要な情報の目印になっている
必要以上の装飾をしてしまうとデザイン的にもゴチャゴチャしたものになるし、読者が記事を読む時に邪魔になってしまいます。
最初は使うタグを絞ってブログ内で一定のルールで装飾していきましょう。
慣れてきたら少しずつ使える装飾を増やしていけばOKです。
装飾タグを使いこなすためには
- 最初は使うタグを絞ってルールを決める
- 慣れてきたら使えるタグを増やしていく
AFFINGERでおすすめ修飾タグ
では実際にこのブログで使っている修飾タグを4つだけ紹介します。
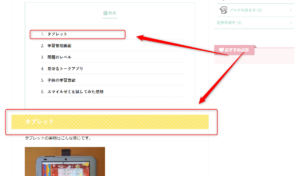
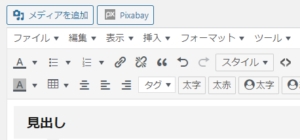
見出し
この画像の黄色の部分が見出しになります。
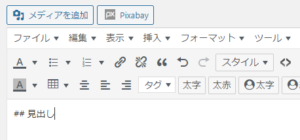
ブログ記事を書く時は文章の最初に「## 」(シャープ、シャープ、半角スペース)を入力してから文章を書いて、最後にエンター(改行)すると見出しが設定されます。
AFFINGERでは見出し構成にあわせて自動で目次が作成されるようになっているので、適切な見出しが設定されていれば目的の文章を見つけやすくなります。
他にも、見出しに設定したキーワードは、読者がGoogleで検索する時に入力したキーワードとマッチングされ関連度が高いブログが上位に表示されるようになります。
検索の時の詳しいマッチングルールは公開されていませんが、読者が検索をする時に入力するキーワードは見出しに含めるようにしましょう。(実際に読者がどんなキーワードを入力するかは分からないので、まずは「自分だったらこの記事を探すのにどんなキーワードを入力するかな?」と考えてブログ記事を書くようにしてみましょう!)
見出しの役割
- ブログ記事の目次
- GOOGLE検索のキーワードマッチングに利用される
マーカー
これがマーカーです。
マーカーは文章中の重要な部分や伝えたい部分に使ってあげましょう。
AFFINGERで文章にマーカーを引く時は文章を選択しながら次のボタンを押せば大丈夫です。
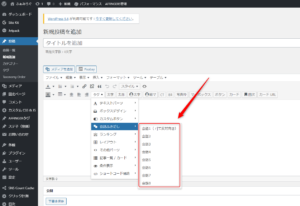
リストボックス
チェックリストのサンプル
- これがリストボックスです
- 文末のまとめなどに使うと便利
リストボックスは文章で説明した後に要点をまとめて書くときに使ってあげると文章が見やすくなります。
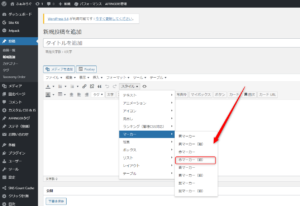
リストボックスはたくさんのデザインがありますが、我が家のブログで使っているリストボックスは次のボタンで追加することができます。
ブログのデザインなどを考えてリストボックスを選んでください。
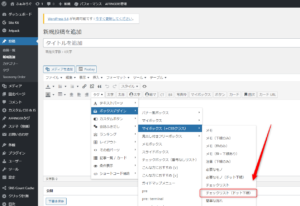
会話吹き出し

会話吹き出しはブログによっては不要な場合もありますが、我が家のブログではファンシーな雰囲気を出したかったので使用しています。
会話吹き出しに設定するアイコンによってブログの雰囲気が全く違うものになるので、作ろうとしているブログの雰囲気に合わせて適切なアイコンを設定する必要があります。
会話吹き出しはこのボタンから挿入してタグの間に吹き出しに表示した内容を入力します。
修飾タグを使う時に注意すること
修飾タグは使いすぎるとブログが見づらくなってしまいます。
我が家のブログでは次のようなルールでブログ記事を修飾しています。
我が家のブログの修飾
- 「見出し」=「目次」として読者に何がどこに書かれているかの目安になるようにする
- まずは文章で詳しく説明し、重要な部分に「マーカー」を引くようにする
- 見出しのまとめとして「リストボックス」に箇条書きにする
- 必要に応じて文章の導入や結論、実際に思ったことを書く時に「会話ふきだし」を使用する
我が家のブログで意識しているのは文章の全文を読まなくても概要が把握できることです。
見出しで書かれている場所を見つけて、マーカーとリストボックスで修飾されている文章を読めば内容が把握できると読者が読みやすい記事になります。
記事を書く時にこの記事を読む想定読者を想定し、その読者が必要としている情報に対して目印をつけてあげましょう。
例えばこの記事は「AFFINGERの装飾タグが多すぎどれを使えばいいのか分からない人」を想定読者として、「おススメの装飾タグ4つ」と「そのタグをどのように使えば見栄えと読者の利便性が高まるか」を伝えています。
「装飾タグが多すぎる」ので「4つだけタグを紹介」して、「どれをどうやって使えばいいのか分からない」から「当ブログの修飾ルールとその目的」を簡単に説明しています。
我が家の修飾ルールが正解ではないですが、「読者の利便性」と「デザイン性の向上」は修飾タグと切り離せない関係になっているので意識してブログ記事を書いて見てください。
ほとんどの読者はブログ記事の全文を読まずに目次や見出しを見てブログ記事を読むか決めています。

もちろんブログの雰囲気や表現次第では無理に使う必要はないけど、適度に修飾された文章の方が読みやすいことが多いよ。
ブログの雰囲気と見出しを最初に見てから詳しく読んでいるかも

修飾タグを使う時の注意点
- 読者はブログ全文は読まない
- 見出しや修飾された部分を流し読みしてから読むか判断する
- 修飾タグは読者に対してブログ記事の概要を伝える目印